“HTML Javascript”的版本间差异
本页内容
| 第12行: | 第12行: | ||
HTML''' <nowiki><script></nowiki> '''标记用于定义客户端脚本 (JavaScript)。 | HTML''' <nowiki><script></nowiki> '''标记用于定义客户端脚本 (JavaScript)。 | ||
该元素要么包含脚本语句,要么通过''' <nowiki><script></nowiki> '''的''' <nowiki>src</nowiki> '''属性指向外部脚本文件。 | |||
JavaScript 的常见用途是图像处理、表单验证和内容的动态更改。 | JavaScript 的常见用途是图像处理、表单验证和内容的动态更改。 | ||
| 第18行: | 第18行: | ||
为了选择一个 HTML 元素,JavaScript 最常使用该 ''' <nowiki>document.getElementById()</nowiki> '''方法。 | 为了选择一个 HTML 元素,JavaScript 最常使用该 ''' <nowiki>document.getElementById()</nowiki> '''方法。 | ||
接下来我们将Hello JavaScript插入到id位demo的元素中去。 | |||
<sample title="" run="js" desc="" > | <sample title="" run="js" desc="" > | ||
| 第24行: | 第24行: | ||
<script> | <script> | ||
document.getElementById("demo").innerHTML = " | document.getElementById("demo").innerHTML = "Hello JavaScript!"; | ||
</script> | </script> | ||
| 第39行: | 第39行: | ||
<script> | <script> | ||
document.getElementById("demo").innerHTML = " | document.getElementById("demo").innerHTML = "Hello JavaScript!"; | ||
</script> | </script> | ||
2022年8月6日 (六) 20:01的版本
JavaScript 使 HTML 页面更具动态性和交互性。
这是我的第一个JavaScript
HTML <script> 标签
HTML <script> 标记用于定义客户端脚本 (JavaScript)。
该元素要么包含脚本语句,要么通过 <script> 的 src 属性指向外部脚本文件。
JavaScript 的常见用途是图像处理、表单验证和内容的动态更改。
为了选择一个 HTML 元素,JavaScript 最常使用该 document.getElementById() 方法。
接下来我们将Hello JavaScript插入到id位demo的元素中去。
示例
<script>
document.getElementById("demo").innerHTML = "Hello JavaScript!";
</script>JavaScript 的味道
以下是 JavaScript 可以做什么的一些示例:
示例
JavaScript 可以改变内容:
document.getElementById("demo").innerHTML = "你好 JavaScript!";示例
JavaScript 可以改变样式:
document.getElementById("demo").style.fontSize = "25px";
document.getElementById("demo").style.color = "red";
document.getElementById("demo").style.backgroundColor = "yellow";
示例
JavaScript 可以改变属性:
document.getElementById("image").src = "/favicon.ico";HTML <noscript> 标签
HTML <noscript> 标记定义了要向在浏览器中禁用脚本或浏览器不支持脚本的用户显示的替代内容:
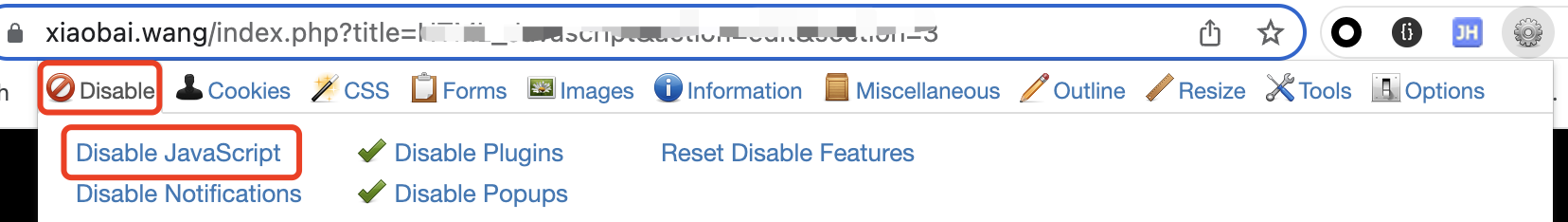
要禁用你浏览器的Javascript功能,可以安装Web Developer插件,然后点击【Disable】再点击【disable Javascript】即可, 这个时候你的浏览器只会解析HTML和CSS。

示例
<script>
document.getElementById("demo").innerHTML = "你好 JavaScript!";
</script>
<noscript>抱歉,您的浏览器不支持 JavaScript!</noscript>