HTML基础
本页内容
HTML 文档
- 所有 HTML 文档都必须以文档类型声明开头:<!DOCTYPE html>.
- HTML 文档本身以 . 开头<html>和结尾</html>。
- HTML 文档的可见部分在<body>和之间</body>。
示例
<!DOCTYPE html>
<html>
<body>
<h1>一级标题</h1>
<p>一段文本</p>
</body>
</html><!DOCTYPE> 声明
- 该<!DOCTYPE>声明表示文档类型,并帮助浏览器正确显示网页。
- 它只能出现一次,在页面顶部(在任何 HTML 标记之前)。
- <!DOCTYPE>声明不区分大小写。
- HTML5的<!DOCTYPE>声明是:
<!DOCTYPE html>
HTML 标题
HTML 标题是用<h1>到<h6>标记定义的。 <h1>定义最重要的标题。<h6>定义最不重要的标题:
示例
<h1>1级标题</h1>
<h2>2级标题</h2>
<h3>3级标题</h3>HTML 段落
HTML 段落是用<p>标签定义的:
示例
<p>段落1</p>
<p>段落2</p>HTML 链接
示例
<a href="https://www.xiaobai.wang">小白教程</a>- 链接的指向的地址是在href属性中设置的。
- 属性用于提供有关 HTML 元素的附加信息。
HTML 图像
HTML 图像是用<img>标签定义的。 源文件 ( src)、替代文本 ( alt)、 width和height作为其属性:
示例
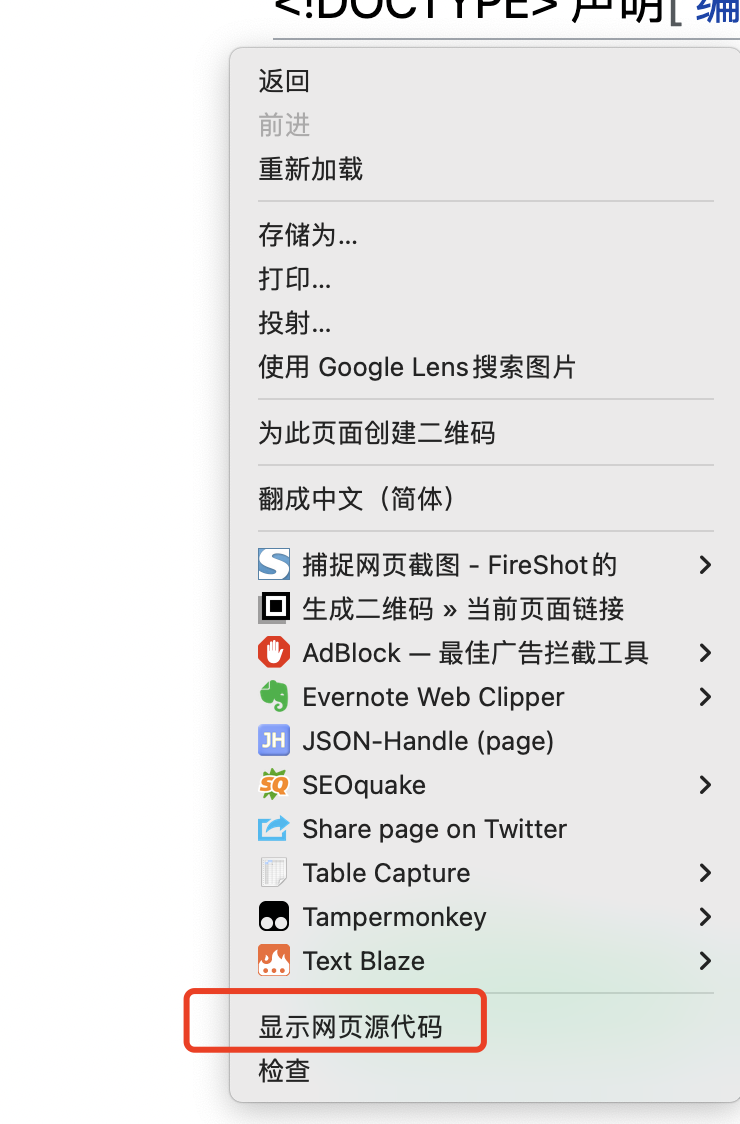
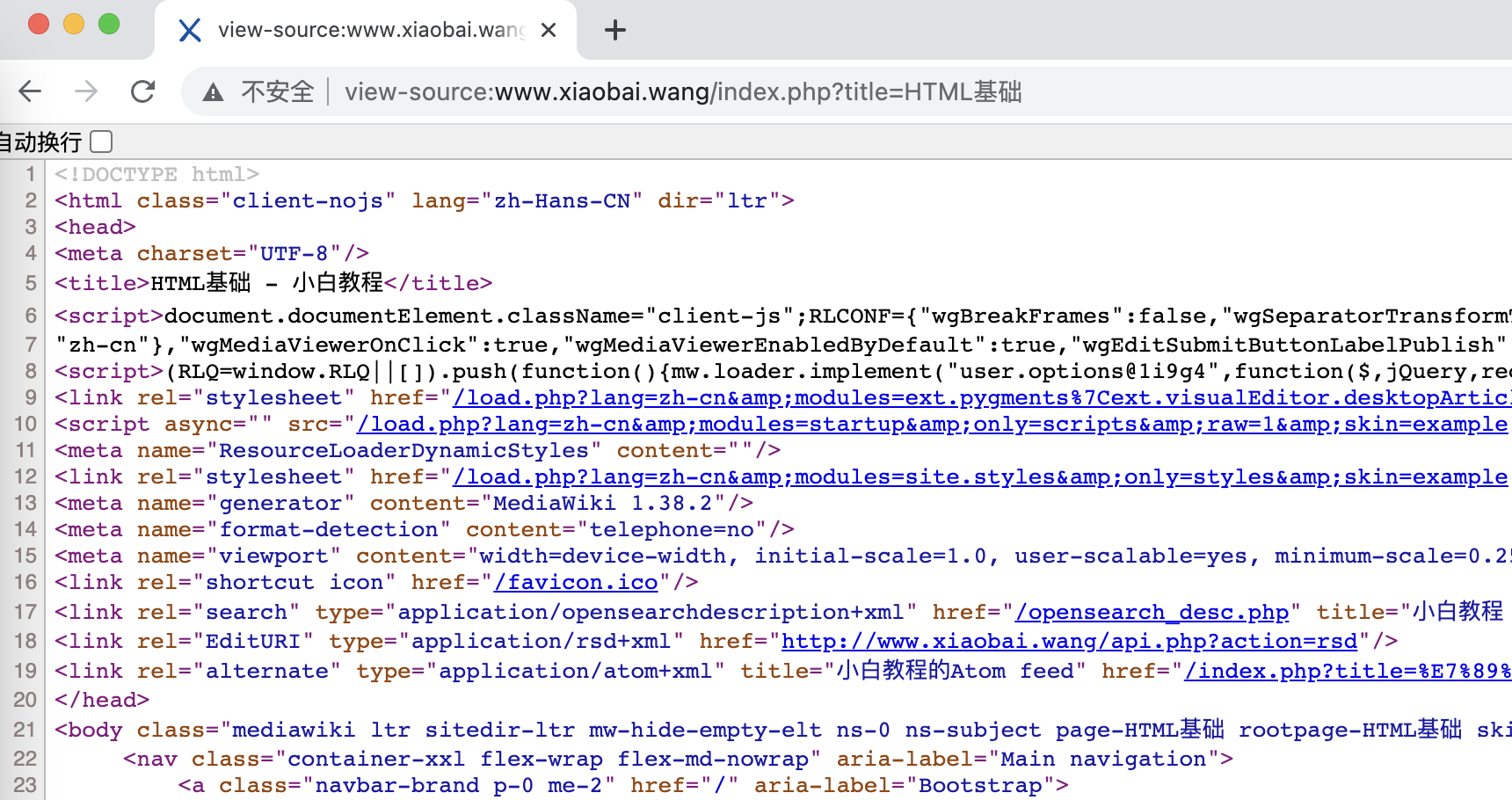
<a href="https://www.xiaobai.wang">小白教程</a>查看 HTML 源代码
在 HTML 页面中单击鼠标右键,然后选择“显示页面源代码”(在 Chrome 中)或“查看源代码”(在 Edge 中),或在其他浏览器中类似。这将打开一个包含页面 HTML 源代码的窗口,再窗口里面你可以看到整个网页的源代码。


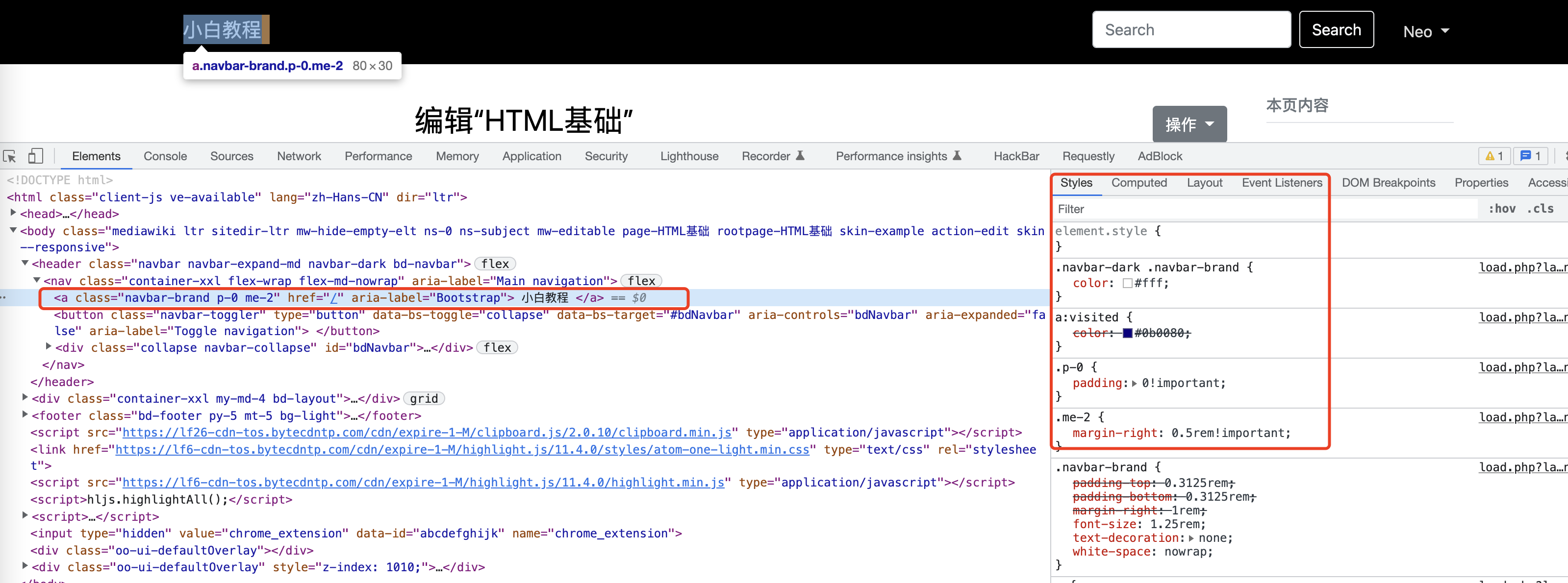
查看 HTML 渲染元素对应的标签
右键单击一个元素(或空白区域),然后选择“检查”或“检查元素”以查看由哪些元素组成(将看到 HTML 和 CSS)。您还可以在打开的“元素”或“样式”面板中即时编辑 HTML 或 CSS。