HTML 网页布局
本页内容
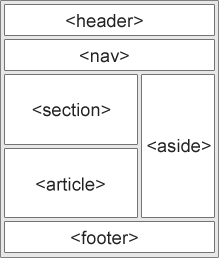
HTML 元素结构
HTML 有几个语义元素来定义网页的不同部分:
- <header> - 定义文档顶栏或部分的标题
- <nav> - 定义一组导航链接
- <section> - 定义文档中的一个部分
- <article> - 定义一个独立的、自包含的内容
- <aside> - 定义内容之外的内容(如侧边栏)
- <footer> - 定义文档或部分的页脚
- <details> - 定义用户可以按需打开和关闭的其他详细信息
- <summary> - 定义 <details> 元素的标题
CSS 框架
如果您想快速创建布局,可以使用 CSS 框架,Bootstrap 或者对国内用户友好的 layui。xiaobai.wang就是构建在Bootstrap上。
CSS float 布局
float 使用 CSS属性进行整个 Web 布局是很常见的。Float 很容易学习——你只需要记住 float 和 clear 属性是如何工作的。 缺点:浮动元素与文档流相关,可能会损害灵活性。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<title>CSS Template</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
* {
box-sizing: border-box;
}
body {
font-family: Arial, Helvetica, sans-serif;
}
/ * header样式 */
header {
background-color: #666;
padding: 30px;
text-align: center;
font-size: 35px;
color: white;
}
/* 创建两个漂浮在彼此相邻的列 */
nav {
float: left;
width: 30%;
height: 300px;
background: #ccc;
padding: 20px;
}
/* 菜单中的列表 */
nav ul {
list-style-type: none;
padding: 0;
}
article {
float: left;
padding: 20px;
width: 70%;
background-color: #f1f1f1;
height: 300px;
}
/* 清除浮动 */
section::after {
content: "";
display: table;
clear: both;
}
/* 页脚 */
footer {
background-color: #777;
padding: 10px;
text-align: center;
color: white;
}
/* 响应布局 - 在小屏幕上 使两个列/盒子彼此堆叠,而不是彼此相邻, */
@media (max-width: 600px) {
nav, article {
width: 100%;
height: auto;
}
}
</style>
</head>
<body>
<h2>CSS浮动布局</h2>
<p>在示例中,我们创建了一个header,两个列/box和一个页脚。在较小的屏幕上,这些列将彼此堆叠。</p>
<p>点击底部调整设备即可预览效果</p>
<header>
<h2>Cities</h2>
</header>
<section>
<nav>
<ul>
<li><a href="#">London</a></li>
<li><a href="#">Paris</a></li>
<li><a href="#">Tokyo</a></li>
</ul>
</nav>
<article>
<h1>London</h1>
<p>London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.</p>
<p>Standing on the River Thames, London has been a major settlement for two millennia, its history going back to its founding by the Romans, who named it Londinium.</p>
</article>
</section>
<footer>
<p>Footer</p>
</footer>
</body>
</html>CSS flexbox 布局
使用 flexbox 可确保当页面布局必须适应不同的屏幕尺寸和不同的显示设备时元素的行为是可预测的。