“HTML图形地图”的版本间差异
本页内容
(创建页面,内容为“18 使用 HTML 图像地图,您可以在图像上创建可点击区域。 文件:Image map.png <html> <img src="image_area.png" usemap="#set"> <map name="set"> <area shape="rect" coords="178,54,280,122" alt="矩形" href="https://baike.baidu.com/item/%E7%9F%A9%E5%BD%A2/2710813?fr=aladdin"> <area shape="poly" coords="42,122,136,93,136,260,42,260" alt="椭圆形" href="https://baike.baidu.com/item/%E6%A4%AD%E5%9C%…”) |
无编辑摘要 |
||
| 第1行: | 第1行: | ||
[[Category:HTML教程| | [[Category:HTML教程|19]] | ||
使用 HTML 图像地图,您可以在图像上创建可点击区域。 | 使用 HTML 图像地图,您可以在图像上创建可点击区域。 | ||
<nowiki><map>标签定义了一个图像地图。图像地图是具有可点击区域的图像。区域由一个或多个<area>标签定义。 | |||
</nowiki> | |||
尝试点击下图中的矩形、圆形或椭圆区域: | |||
<html> | <html> | ||
<img src=" | <img src="/images/9/9b/Image_map.png" usemap="#set"> | ||
<map name="set"> | <map name="set"> | ||
<area shape="rect" coords="178,54,280,122" alt="矩形" href="https://baike.baidu.com/item/%E7%9F%A9%E5%BD%A2/2710813?fr=aladdin"> | <area shape="rect" coords="178,54,280,122" alt="矩形" href="https://baike.baidu.com/item/%E7%9F%A9%E5%BD%A2/2710813?fr=aladdin"> | ||
| 第12行: | 第16行: | ||
</html> | </html> | ||
<sample title="" desc="" hererun="s"> | |||
<img src="/images/9/9b/Image_map.png" usemap="#set"> | |||
<map name="set"> | |||
<area shape="rect" coords="178,54,280,122" alt="矩形" href="https://baike.baidu.com/item/%E7%9F%A9%E5%BD%A2/2710813?fr=aladdin"> | |||
<area shape="poly" coords="42,122,136,93,136,260,42,260" alt="椭圆形" href="https://baike.baidu.com/item/%E6%A4%AD%E5%9C%86/684466?fr=aladdin"> | |||
<area shape="circle" coords="220,230,42" alt="圆形" href="https://baike.baidu.com/item/%E5%9C%86/54084?fromtitle=%E5%9C%86%E5%BD%A2&fromid=6643442&fr=aladdin"> | |||
</map> | |||
</sample> | |||
== 如何工作的? == | |||
<nowiki>使用<img></nowiki>标签插入图像。与其他图像的唯一区别是必须添加一个'''usemap'''属性: | |||
<sample title="" desc="" > | |||
<img src="/images/9/9b/Image_map.png" usemap="#set"> | |||
</sample> | |||
该usemap值以'''<nowiki>#</nowiki>'''开头,后跟img map的名称,用于创建图像和地图之间的关系。 | |||
== 创建Map == | |||
<nowiki>接下来添加一个<map>元素。该<map>元素用于创建图像映射,并通过使用 name 属性链接到图像:</nowiki> | |||
<sample title="" desc="" > | |||
<map name="set"> | |||
</sample> | |||
<blockquote> | |||
注意:map的name属性必须和img的usemap属性一致。 | |||
</blockquote> | |||
== Area == | |||
然后,添加可点击区域。 | |||
<nowiki>可点击区域是使用<area>元素定义的。</nowiki> | |||
=== 形状 === | |||
定义可点击区域的形状,并且可以选择以下值之一: | |||
* rect 定义一个矩形区域值为矩形左上方位置和右下方位置 | |||
* circle 定义一个圆形区域,值为原点位置和圆形半径大小。 | |||
* poly 定义一个多边形区域,值为多边形边缘点位置。 | |||
* default 定义整个区域 | |||
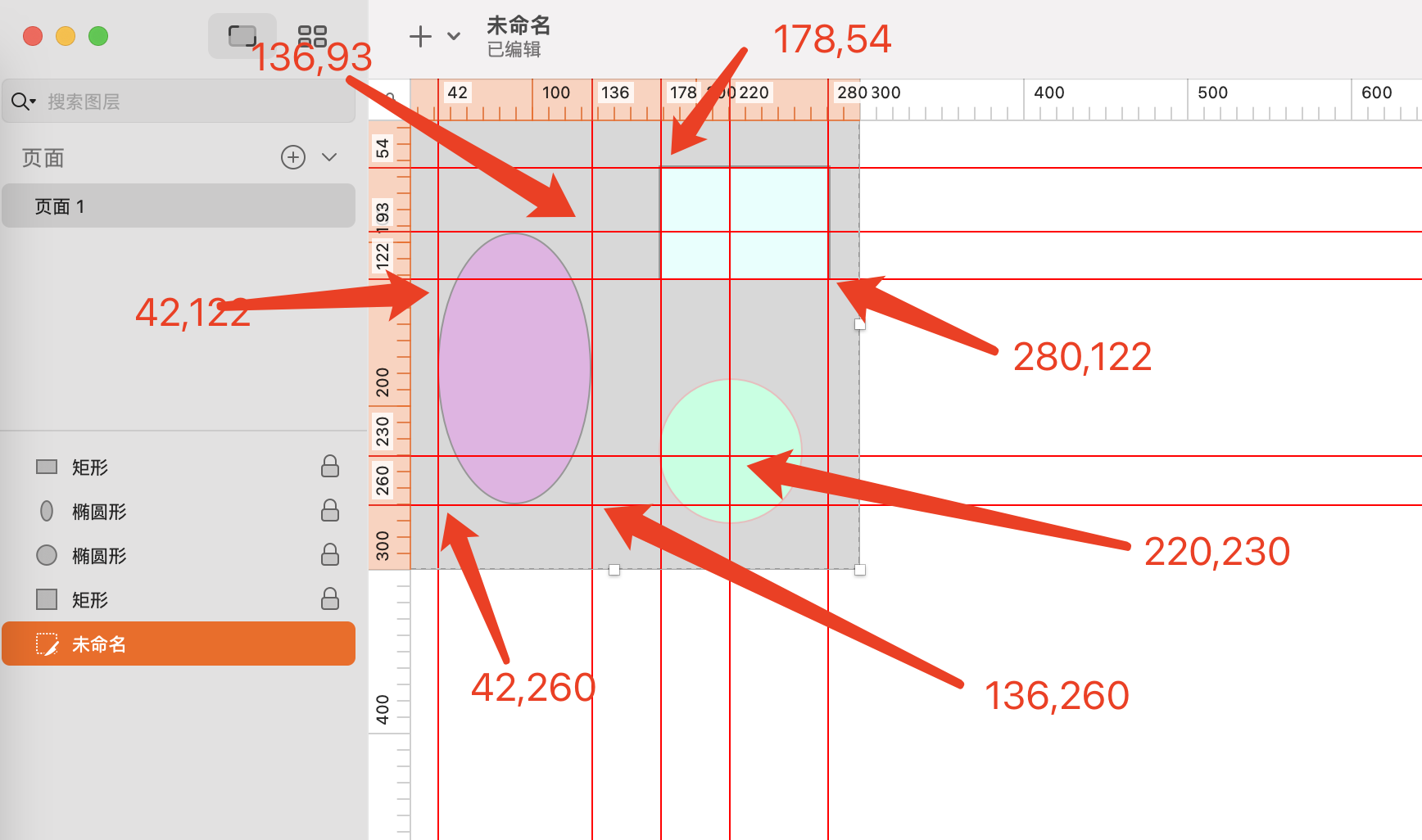
上面例子对应的点为下面图中编辑,图片的原点位于左上角。如果有类似的图想要去做图片地图,可以将其拖入到sketch<ref>https://www.sketch.com/</ref>软件中,然后打开标尺可以很快找到各个点的位置。 | |||
[[文件:Image map area.png]] | |||
2022年8月4日 (四) 15:31的版本
使用 HTML 图像地图,您可以在图像上创建可点击区域。
<map>标签定义了一个图像地图。图像地图是具有可点击区域的图像。区域由一个或多个<area>标签定义。 尝试点击下图中的矩形、圆形或椭圆区域:

示例
<img src="/images/9/9b/Image_map.png" usemap="#set">
<map name="set">
<area shape="rect" coords="178,54,280,122" alt="矩形" href="https://baike.baidu.com/item/%E7%9F%A9%E5%BD%A2/2710813?fr=aladdin">
<area shape="poly" coords="42,122,136,93,136,260,42,260" alt="椭圆形" href="https://baike.baidu.com/item/%E6%A4%AD%E5%9C%86/684466?fr=aladdin">
<area shape="circle" coords="220,230,42" alt="圆形" href="https://baike.baidu.com/item/%E5%9C%86/54084?fromtitle=%E5%9C%86%E5%BD%A2&fromid=6643442&fr=aladdin">
</map>如何工作的?
使用<img>标签插入图像。与其他图像的唯一区别是必须添加一个usemap属性:
示例
<img src="/images/9/9b/Image_map.png" usemap="#set">该usemap值以#开头,后跟img map的名称,用于创建图像和地图之间的关系。
创建Map
接下来添加一个<map>元素。该<map>元素用于创建图像映射,并通过使用 name 属性链接到图像:
示例
<map name="set">注意:map的name属性必须和img的usemap属性一致。
Area
然后,添加可点击区域。
可点击区域是使用<area>元素定义的。
形状
定义可点击区域的形状,并且可以选择以下值之一:
- rect 定义一个矩形区域值为矩形左上方位置和右下方位置
- circle 定义一个圆形区域,值为原点位置和圆形半径大小。
- poly 定义一个多边形区域,值为多边形边缘点位置。
- default 定义整个区域
上面例子对应的点为下面图中编辑,图片的原点位于左上角。如果有类似的图想要去做图片地图,可以将其拖入到sketch[1]软件中,然后打开标尺可以很快找到各个点的位置。