“HTML图形地图”的版本间差异
本页内容
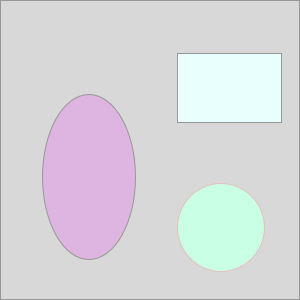
(创建页面,内容为“18 使用 HTML 图像地图,您可以在图像上创建可点击区域。 文件:Image map.png <html> <img src="image_area.png" usemap="#set"> <map name="set"> <area shape="rect" coords="178,54,280,122" alt="矩形" href="https://baike.baidu.com/item/%E7%9F%A9%E5%BD%A2/2710813?fr=aladdin"> <area shape="poly" coords="42,122,136,93,136,260,42,260" alt="椭圆形" href="https://baike.baidu.com/item/%E6%A4%AD%E5%9C%…”) |
(没有差异)
|