“JavaScript Chrome 中运行”的版本间差异
| (未显示同一用户的2个中间版本) | |||
| 第29行: | 第29行: | ||
清空 Console 窗口到内容可以按以下按钮: | 清空 Console 窗口到内容可以按以下按钮: | ||
== | == Chrome snippets 小脚本 == | ||
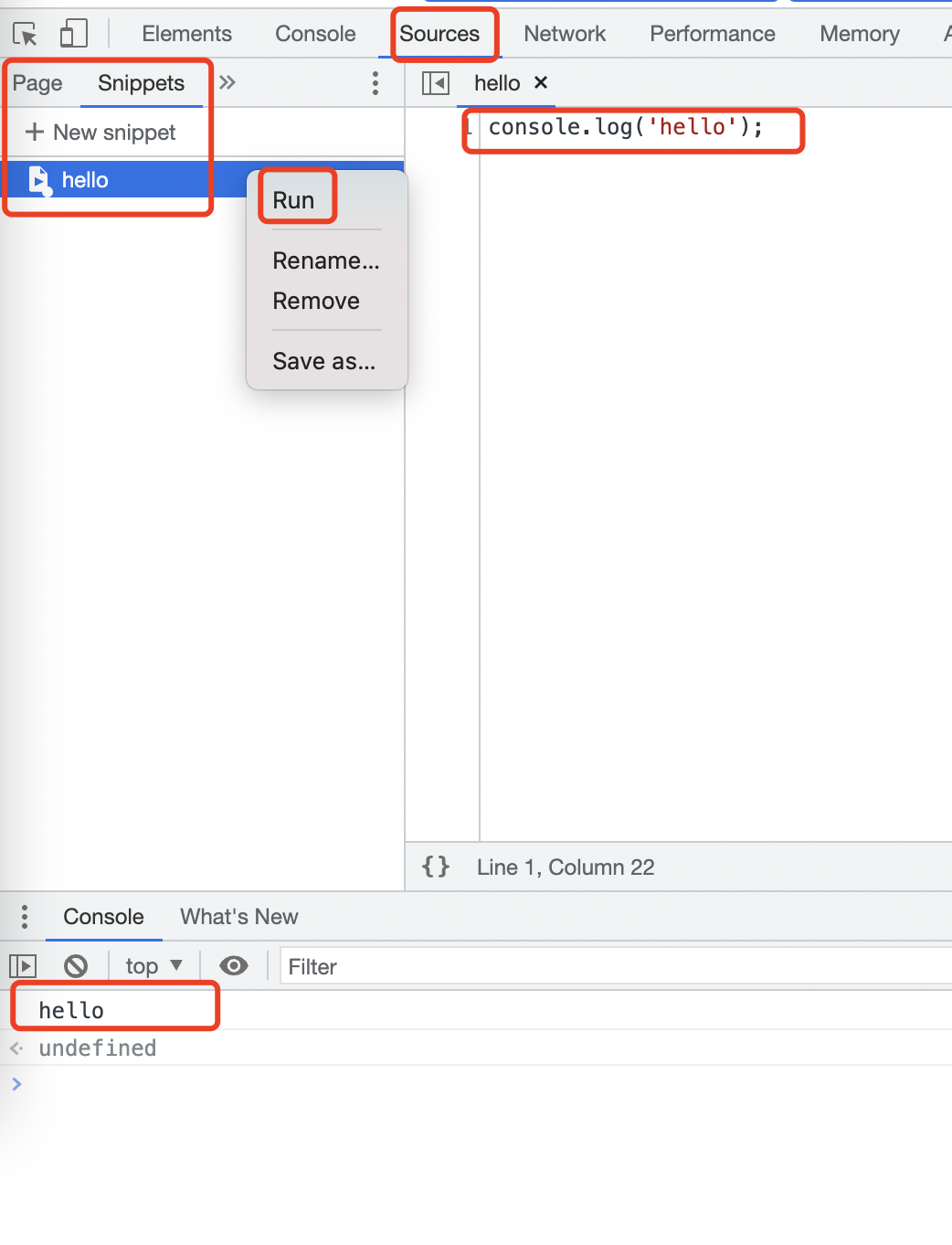
我们也可以在 Chrome 浏览器中创建一个脚本来执行,在开发者工具中点击 Sources 面板,选择 Snippets 选项卡,在导航器中右击鼠标,然后选择 Create new snippet 来新建一个脚本文件: | 我们也可以在 Chrome 浏览器中创建一个脚本来执行,在开发者工具中点击 Sources 面板,选择 Snippets 选项卡,在导航器中右击鼠标,然后选择 Create new snippet 来新建一个脚本文件: | ||
[[文件:Chrome snippet.png]] | [[文件:Chrome snippet.png]] | ||
如果你没看到 Snippets ,可以点下面板上到 <nowiki>>></nowiki> 更多 就能看到了。 | 如果你没看到 Snippets ,可以点下面板上到 <nowiki>>></nowiki> 更多 就能看到了。 | ||
点击 Create new snippet 后,会自动创建一个文件,你只需在右侧窗口输入以下代码,然后按 Command+S(Mac)或 Ctrl+S(Windows 和 Linux)保存更改即可。 | 点击 Create new snippet 后,会自动创建一个文件,你只需在右侧窗口输入以下代码,然后按 Command+S(Mac)或 Ctrl+S(Windows 和 Linux)保存更改即可。 | ||
<pre> | <pre> | ||
console.log("xiaobai-1") | console.log("xiaobai-1") | ||
| 第41行: | 第39行: | ||
</pre> | </pre> | ||
保存后,右击文件名,选择 "Run" 执行代码: | 保存后,右击文件名,选择 "Run" 执行代码: | ||
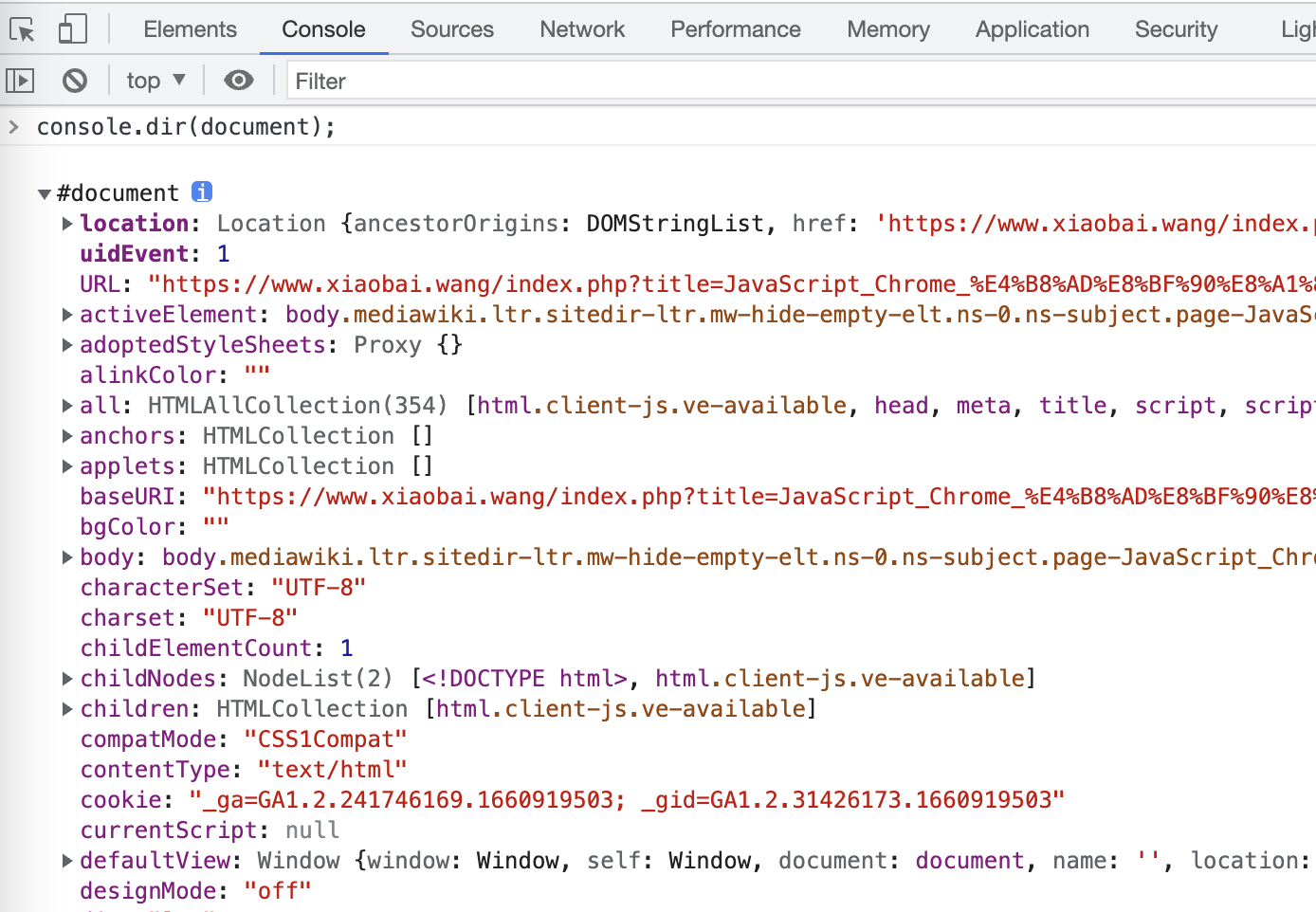
== 使用Console.dir查看对象的所有属性 == | |||
通过console.dir()是在控制台中查看指定 JavaScript 对象的所有属性的方法,我们可以通过它轻松获取对象的属性。这在调试中非常有用。另外学习Javascript的时候大家也可以多用它去查看Javascript对象,可以帮助你更快的学习。 | |||
[[文件:Console dir chrome.png]] | |||
2022年8月19日 (五) 22:45的最新版本
Chrome 浏览器中执行 JavaScript
本章节为大家介绍如何在 Chrome 浏览器上进行 JavaScript 代码的运行与调试。
Chrome 是由 Google 开发的免费网页浏览器,对于前端开发来说(尤其是调试代码)非常方便。
Chrome 官网地址:https://www.google.com/intl/zh-CN/chrome/。
我们在 Chrome 浏览器中可以通过按下 F12 按钮或者右击页面,选择"检查"来开启开发者工具。

也可以在右上角菜单栏选择 "更多工具"=》"开发者工具" 来开启:
Console 窗口调试 JavaScript 代码
打开开发者工具后,我们可以在 Console 窗口调试 JavaScript代码,如下图:

上图中我们在 > 符号后输入我们要执行的代码 console.log("xiaobai"),按回车后执行。
我们也可以在其他地方复制一段代码过来执行,比如复制以下代码到 Console 窗口,按回车执行:
示例
console.log('xiaobai-1')
console.log('xiaobai-2')清空 Console 窗口到内容可以按以下按钮:
Chrome snippets 小脚本
我们也可以在 Chrome 浏览器中创建一个脚本来执行,在开发者工具中点击 Sources 面板,选择 Snippets 选项卡,在导航器中右击鼠标,然后选择 Create new snippet 来新建一个脚本文件:
 如果你没看到 Snippets ,可以点下面板上到 >> 更多 就能看到了。
点击 Create new snippet 后,会自动创建一个文件,你只需在右侧窗口输入以下代码,然后按 Command+S(Mac)或 Ctrl+S(Windows 和 Linux)保存更改即可。
如果你没看到 Snippets ,可以点下面板上到 >> 更多 就能看到了。
点击 Create new snippet 后,会自动创建一个文件,你只需在右侧窗口输入以下代码,然后按 Command+S(Mac)或 Ctrl+S(Windows 和 Linux)保存更改即可。
console.log("xiaobai-1")
console.log("xiaobai-2")
保存后,右击文件名,选择 "Run" 执行代码:
使用Console.dir查看对象的所有属性
通过console.dir()是在控制台中查看指定 JavaScript 对象的所有属性的方法,我们可以通过它轻松获取对象的属性。这在调试中非常有用。另外学习Javascript的时候大家也可以多用它去查看Javascript对象,可以帮助你更快的学习。