HTML HSL 和 HSLA 颜色
本页内容
HSL 代表色相、饱和度和亮度(英语:Hue, Saturation, Lightness, Alpha )。HSLA 颜色值是具有 Alpha 通道(不透明度)的 HSL 的扩展。
HSL 颜色值
在 HTML 中,可以使用以下形式的色调、饱和度和亮度 (HSL) 指定颜色:
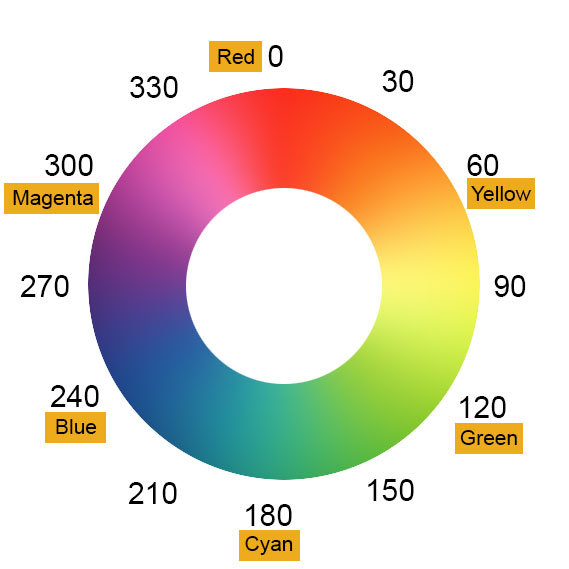
hsl(色相,饱和度,明度) 色调是色轮上从 0 到 360 的度数。0 是红色,120 是绿色,240 是蓝色。
饱和度是一个百分比值,0% 表示灰色阴影,100% 表示全色。
亮度也是一个百分比值,0% 为黑色,100% 为白色。
示例
<!DOCTYPE html>
<html>
<body>
<h1 style="background-color:hsl(0, 100%, 50%);">hsl(0, 100%, 50%)</h1>
<h1 style="background-color:hsl(240, 100%, 50%);">hsl(240, 100%, 50%)</h1>
<h1 style="background-color:hsl(147, 50%, 47%);">hsl(147, 50%, 47%)</h1>
<h1 style="background-color:hsl(300, 76%, 72%);">hsl(300, 76%, 72%)</h1>
<h1 style="background-color:hsl(39, 100%, 50%);">hsl(39, 100%, 50%)</h1>
<h1 style="background-color:hsl(248, 53%, 58%);">hsl(248, 53%, 58%)</h1>
</body>
</html>色相
色调是色轮上从 0 到 360 的度数。0 是红色,120 是绿色,240 是蓝色。
饱和
饱和度可以描述为颜色的强度。
100% 是纯色,没有灰色阴影
50% 是 50% 灰色,但您仍然可以看到颜色。
0% 完全是灰色的,你再也看不到颜色了。
示例
<!DOCTYPE html>
<html>
<body>
<h1 style="background-color:hsl(0, 100%, 50%);">hsl(0, 100%, 50%)</h1>
<h1 style="background-color:hsl(0, 80%, 50%);">hsl(0, 80%, 50%)</h1>
<h1 style="background-color:hsl(0, 60%, 50%);">hsl(0, 60%, 50%)</h1>
<h1 style="background-color:hsl(0, 40%, 50%);">hsl(0, 40%, 50%)</h1>
<h1 style="background-color:hsl(0, 20%, 50%);">hsl(0, 20%, 50%)</h1>
<h1 style="background-color:hsl(0, 0%, 50%);">hsl(0, 0%, 50%)</h1>
</body>
</html>
亮度
一种颜色的明度可以描述为你想赋予该颜色多少光,其中 0% 表示无光(黑色),50% 表示 50% 光(既不暗也不亮) 100% 表示全亮(白色)。
示例
<!DOCTYPE html>
<html>
<body>
<h1 style="background-color:hsl(0, 100%, 0%);">hsl(0, 100%, 0%)</h1>
<h1 style="background-color:hsl(0, 100%, 25%);">hsl(0, 100%, 25%)</h1>
<h1 style="background-color:hsl(0, 100%, 50%);">hsl(0, 100%, 50%)</h1>
<h1 style="background-color:hsl(0, 100%, 75%);">hsl(0, 100%, 75%)</h1>
<h1 style="background-color:hsl(0, 100%, 90%);">hsl(0, 100%, 90%)</h1>
<h1 style="background-color:hsl(0, 100%, 100%);">hsl(0, 100%, 100%)</h1>
</body>
</html>灰色
灰色通常通过将色调和饱和度设置为 0 来实现,并将亮度从 0% 调整到 100% 以获得更暗/更亮:
示例
<!DOCTYPE html>
<html>
<body>
<h1 style="background-color:hsl(0, 0%, 20%);">hsl(0, 0%, 20%)</h1>
<h1 style="background-color:hsl(0, 0%, 30%);">hsl(0, 0%, 30%)</h1>
<h1 style="background-color:hsl(0, 0%, 40%);">hsl(0, 0%, 40%)</h1>
<h1 style="background-color:hsl(0, 0%, 60%);">hsl(0, 0%, 60%)</h1>
<h1 style="background-color:hsl(0, 0%, 70%);">hsl(0, 0%, 70%)</h1>
<h1 style="background-color:hsl(0, 0%, 90%);">hsl(0, 0%, 90%)</h1>
</body>
</html>HSLA 颜色值
HSLA 颜色值是具有 Alpha 通道的 HSL 颜色值的扩展 - 它指定颜色的不透明度。
HSLA 颜色值通过以下方式指定:
hsla(色调, 饱和度,亮度,alpha) alpha 参数是一个介于 0.0(完全透明)和 1.0(完全不透明)之间的数字:
示例
<!DOCTYPE html>
<html>
<body>
<h1 style="background-color:hsla(9, 100%, 64%, 0);">hsla(9, 100%, 64%, 0)</h1>
<h1 style="background-color:hsla(9, 100%, 64%, 0.2);">hsla(9, 100%, 64%, 0.2)</h1>
<h1 style="background-color:hsla(9, 100%, 64%, 0.4);">hsla(9, 100%, 64%, 0.4)</h1>
<h1 style="background-color:hsla(9, 100%, 64%, 0.6);">hsla(9, 100%, 64%, 0.6)</h1>
<h1 style="background-color:hsla(9, 100%, 64%, 0.8);">hsla(9, 100%, 64%, 0.8)</h1>
<h1 style="background-color:hsla(9, 100%, 64%, 1);">hsla(9, 100%, 64%, 1)</h1>
</body>
</html>Color Picker
这个color picker使用xiaokaike/vue-color 实现。可以拖动和输入改变颜色值, 可以查看对应的十六进制颜色,RGB,RGBA, HSLA颜色。